How to Add Drop-Down Menu in Shopify: A Step-by-Step Guide
Curious about how to add drop-down menu in Shopify store? It’s a great way to make navigation easier for your customers, helping them find the needed products. Fortunately, adding drop-down menu in Shopify is easy and can be done with just a few steps. In this guide we’ll show you exactly how to add drop-down menu in Shopify and make your store more user-friendly.
Importance of navigation in an online store
When we think about the online shopping experience, we often forget about the importance of navigation. However, it is actually one of the most crucial aspects of an online store. Good navigation should provide a limited selection of links for shoppers to click, helping them easily find relevant products.
In addition, clear labeling with familiar copy is essential in order to avoid ambiguity and confusion. Visitors to your website should always know where they are and how to go back, as this instills confidence and helps create a seamless browsing experience. So next time you’re working on your online store, remember the significance of navigation and make it a top priority.
Benefits of Having a drop-down menu
Shopify drop-down menus can have a number of advantages for both store owners and customers. Here are a few of the main advantages:
Improved navigation
By offering a simple and orderly way to browse your store, a drop-down menu can make it simpler for visitors to locate what they’re looking for on your website.
Reduces clutter
By employing a drop-down menu, you may free up space on the homepage of your store. Your site may become more aesthetically engaging and user-friendly as a result.
Better structure
You can categorize your goods or content using drop-down menus to make it simpler for clients to find what they need. This can enhance your site’s user experience in general.
Improved mobile experience
As more people purchase online using their mobile devices, having a drop-down menu may make it simpler for them to use your website on a mobile device.
Increased sales
You might boost sales and conversions by streamlining your site’s navigation and structure. Customers may locate what they’re looking for more quickly and simply with the aid of a drop-menu, which may encourage them to make additional purchases.

Steps of How to Add Drop-Down Menu in Shopify
Here are the step-by-step instructions on how to add drop-down menu in Shopify
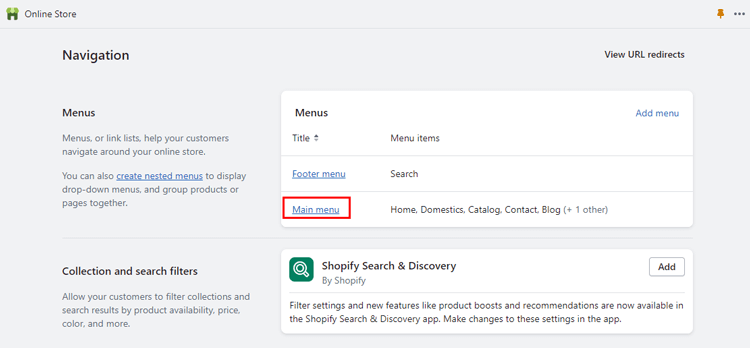
From your Shopify admin, click Online Store> Navigation.

Select your main menu by clicking its name.

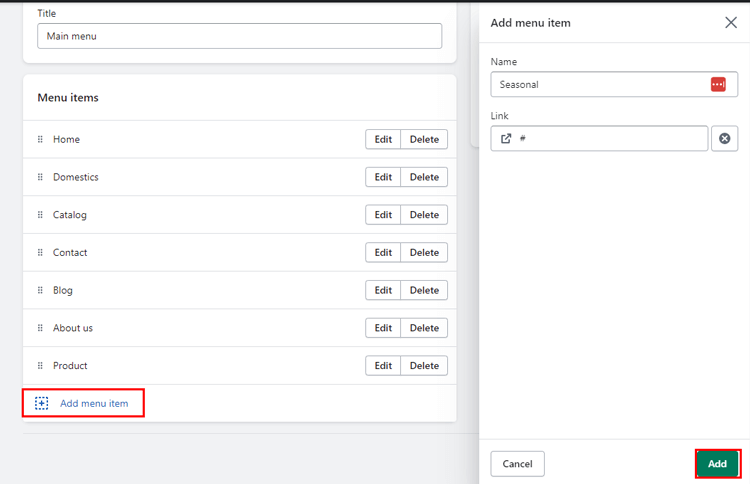
Select one of the menu items or create a new menu item to serve as the drop-down menu’s header. When adding drop-down menu item, you can type # in the connect field if you don’t want the header to connect to anything.
To include on the new drop-down menu, add menu items. After clicking Add menu item, you should input the link’s destination and the name of the menu item.

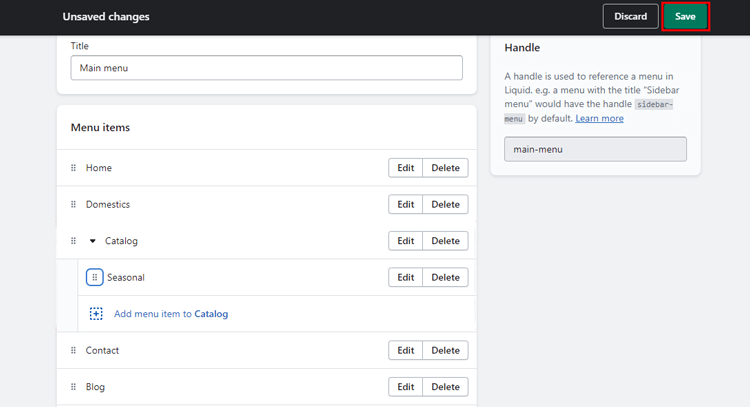
Simply click and drag to nest the menu items beneath the header item.

Click the Save menu button.

🚀Boost Your Online Store Sales with Mavon Shopify Theme!
Mavon – Your ticket to success! 🚀 Boost revenue with conversion-focused features and intuitive design, turning visitors into loyal customers.
Best Practices for Designing Drop-Down Menus
Adding drop-down menu to your Shopify store can be a great way to help your customers easily navigate through your website and find the products they are looking for. However, it’s important to design your drop-down menu to be easy to use and optimized for different devices. Here are some best practices to keep in mind when considering how to make a drop-down menu in Shopify:
Keep the menu simple and organized
Your drop-down menu should be easy to understand and navigate. To avoid confusing users and making it harder for them to discover what they are looking for, avoid overcrowding the menu with options or sub-menus.
Use clear and concise labels
Each item in your drop-down menu should have a clear and concise label that accurately describes the content it leads to. Use familiar and intuitive language that your customers will understand.
Optimize for mobile devices
With more and more customers using their smartphones to shop online, it’s important to design your drop-down menu with mobile devices in mind. Make sure the menu is easy to use on a small screen, and consider using a hamburger icon to save space.
Test and optimize for usability
Once you’ve designed your drop-down menu, it’s important to test it to make sure it is easy to use and understand. Ask friends or family members to test the menu and provide feedback, or use tools like heat maps to see how customers are interacting with the menu. Use this feedback to optimize the menu and make it even easier to use.
By following these best practices, you can design a drop-down menu that helps your customers easily navigate your Shopify store and add products to the drop-down menu in Shopify.

Frequently Asked Questions
What is the best way to design a drop-down menu?
The key to designing a great drop-down menu is to keep it simple, straightforward, and easy to navigate. Use a clearly visible font with enough spacing and contrasting background color to make it easier to read. Avoid using too many items and avoid unnecessary submenus. Finally, test the drop-down menus on different devices to ensure usability across all devices.
How do I customize my drop-down menu in Shopify?
To customize your drop-down menu in Shopify, you can go to your Shopify admin dashboard > Online store > Navigation > Main Menu.
Here, you can add, delete, or edit your menu items and add submenus. To customize the appearance, you can go to the Theme Editor and navigate to the “Navigation” section, where you can change your menu’s colors, font sizes, and styles.
Is it possible to add images to the drop-down menu items?
Yes, in Shopify, you can add images to your drop-down menu items. To do this, you need to add the image using the “Add Image” option in the main menu item settings. Then, you can choose from the pre-existing images or upload your own.
Can I create nested sub-menus in Shopify?
Yes, you can create nested sub-menus up to three levels deep in Shopify. To create a nested sub-menus, simply drag a menu item slightly to the right under another menu item to create a sub-level.
How can I make sure my drop-down menus are optimized for mobile devices?
To optimize your drop-down menus for mobile devices, you should ensure that they have enough space between each item, are easy to tap, and are easily scrollable. Keep the text size big and use clear font to make them more readable. You can also use a mobile responsive design that will adjust the main menu for mobile devices.
Bonus: Recommended Shopify Themes for your Store
Mavon
Get ready to take your fashion business to the next level with Mavon, the Shopify theme that will make your online store dreams come true. Even if fashion isn’t your niche, fear not! Mavon is easily customizable to fit any type of online store. With its user-friendly features and optimized mobile and speed properties, building your Shopify site with Mavon is a breeze.

Drop shippers, high-volume stores, and those in a hurry to launch their online store rejoice! Mavon’s flexible drag-and-drop sections will make designing your Shopify store a piece of cake. So what are you waiting for? Upgrade your online shopping experience with Mavon today!
Highlighted Features:
- 20+ Flexible Sections
- Size Chart
- Lookbooks
- Color swatches
- High-resolution images
Price: Regular License: $280/ year
Lezada
Are you looking to take your online store to the next level? Look no further than Lezada – Multipurpose Shopify Theme. With its sleek, timeless design and user-friendly features, Lezada is the perfect solution for anyone looking to make a statement in the crowded world of eCommerce.

From its fully responsive layout to its support for multiple languages and currencies, Lezada offers everything you need to create a website that caters to a global audience. So why wait? Try Lezada today and watch your online store soar!
Highlighted Features:
- Fully Responsive
- RTL Version
- Notification Bar
- Multiple Currency
- Breadcrumb banner
Price: Regular License: $79
Corano
If you’re on the hunt for an online store theme that will make your jewelry business unique, look no further than Corano. With 8 different homepage options and an RTL version, your store will stand out from the crowd with a stylish and exclusive look. Corano is packed with features to help you make the most of Shopify’s Online Store 2.0 platform, including multi-colors, multiple currency support during checkout, and Shopify sections.

But it doesn’t stop there! With Ajax Popup Cart and Ajax Wishlist options, you can create a seamless customer experience that will keep shoppers coming back for more. Whether you’re a seasoned jewelry retailer or just starting out, Corano has everything you need to succeed.
Highlighted Features:
- Mega menu
- Slideshow
- Collection Banner
- Multiple Banner
- Banner with Collection
Price: Regular License: $59
Get Exclusive Shopify Services from ShopiBuffet
ShopiBuffet is your go-to source for exclusive Shopify services. If you’re looking to begin an online retail business, their premium services will make your life much easier. No need for any headaches in creating a drop-down menu in Shopify.

The Shopibuffet team of professionals is always available to assist you in configuring your Shopify store themes, setting up sales channels, managing your products, and so much more. With their experience and dedication, you can expect only the best results. So don’t wait any longer. Let ShopiBuffet help you achieve success with your business today!
Conclusion
Adding drop-down menu in Shopify is a breeze with the help of the user-friendly blog on how to add drop-down menu in Shopify. This platform makes it easy for you to customize your online store to your desired taste. No coding knowledge is required. Follow the simple steps provided, and voila! Overall, Shopify’s add drop-down menu is a handy tool that adds to the overall user experience of your online store.