A Comprehensive Guide on How to Change Favicon on Shopify
By strengthening your brand identification, a memorable favicon may be a huge asset to your Shopify store and your online business. A favorite icon, or favicon, is a little picture that shows up on web browser tabs next to the title of a website. Despite its diminutive size, it has the power to impact your guests deeply.
But what if you’re not familiar with how to change favicon on Shopify? Do not be alarmed, we have you covered. We’ll walk you through the process of updating your Shopify favicon in this post so that it will better represent your company online. Now, let’s get going.
🚀Boost Your Online Store Sales with Mavon Shopify Theme!
Mavon – Your ticket to success! 🚀 Boost revenue with conversion-focused features and intuitive design, turning visitors into loyal customers.
What is a Favicon?
Favicon is a small 16×16 pixel icon associated with a website, visible in the browser tab or next to the site’s name in bookmarks. Its primary function is to enhance website recognition, aiding users in identifying and accessing specific web pages, especially when multiple tabs are open.
Typically simple images or minimal text, favicons serve as condensed branding elements. Although they are similar to logos, they are distinct, often requiring adjustments to fit their tiny size without compromising visibility. Favicons are vital for web usability, offering visual cues that improve user navigation and experience.
Importance of having a recognizable Favicon for your brand
Having a recognizable favicon for your brand is crucial for several reasons:
Brand Recognition: A favicon is a visual representation of your brand that appears in browser tabs, bookmarks, and shortcuts. A recognizable favicon helps users quickly identify your website, reinforcing your brand identity.
Professionalism: A well-designed Favicon adds a professional touch to your website. It shows that you’ve paid attention to even the smallest details, reflecting positively on your brand’s image.
User Experience: Favicons improve user experience by making it easier for visitors to distinguish your website from others when they have multiple tabs open. This quick visual cue can enhance navigation and reduce confusion.
Credibility: A consistent Favicon across your online presence, including social media profiles and email signatures, builds credibility. It signifies that your website is legitimate and operated by a trustworthy entity.
Brand Cohesion: Using the same favicon across different platforms creates a cohesive brand experience. Whether users encounter your brand on social media, email, or their browser, the consistent favicon reinforces brand cohesion.
Recommended Blog for You:
👉 What is a Favicon on Shopify and How to Add One: A Comprehensive Guide
👉 How to Add PayPal to Shopify: Simplify Your Payment Processes
👉 From where should I buy a Shopify theme?
👉 Shopify vs Wix: Which eCommerce Platform Is Best For Your Business?
How a Favicon can improve user experience and increase brand recognition
Favicons are crucial in enhancing user experience and increasing brand recognition on your business website. Here’s how:
Immediate Visual Marker: Favicons serve as an immediate visual marker for your website. They are the small icons displayed in the address bar, web browser tabs, bookmarks, and history archives. This quick visual identification reinforces your brand and helps users easily locate your site among multiple open tabs and bookmarks.
Unified Branding: Favicons unify all browser components into a well-branded browsing experience. When users consistently see your favicon, it creates a cohesive and professional image, reinforcing your brand’s identity and leaving a lasting impression.
User-Friendly Experience: A user-friendly website is more likely to retain and engage visitors. A recognizable favicon simplifies the process of identifying and accessing your site. It saves users time and reduces the likelihood of them getting lost or confused in the digital landscape, leading to a smoother and more enjoyable browsing experience.
Improved Interaction: The ease of recognizing your favicon contributes to increased user interaction. Users are more likely to click through to your website, whether it’s in their browser tabs, history, or bookmarks. This heightened user interaction, including longer time spent on your site, positively impacts your SEO.
SEO Benefits: Favicon’s role in enhancing user experience indirectly improves your search engine rankings. Search engines like Google consider factors like user engagement, time spent on a website, and bounce rate in their ranking algorithms. A user-friendly website, aided by a recognizable Favicon, can lead to longer visits, lower bounce rates, and, ultimately, improved SEO performance.
Consider choosing the right favicon for your Shopify store
Selecting the right favicon for your Shopify store is essential for brand recognition and user experience. Here are some key considerations:
- Simplicity: Favicons are tiny, typically 16×16 pixels. Keep the design simple to ensure it remains recognizable and doesn’t become cluttered.
- Consistency: Ensure your Favicon that matches your brand’s logo and color scheme. This helps with brand recognition.
- Relevance: The Favicon should represent your brand or the content of your store. It ought to be simple to connect to your offerings.
- Legibility: If using text in your favicon, make sure it’s legible at a small size. Use clear, readable fonts, and consider abbreviating if necessary.
- Uniqueness: Your Favicon should stand out and be distinctive so it’s easily recognizable among a sea of tabs.
- Visual Harmony: Ensure the Favicon complements the overall design of your website and doesn’t clash with other elements.
Step-by-Step Guide on How to Change Favicon on Shopify
Follow these step-by-step instructions on how to change favicon on shopify:
Step 1: Log in to your Shopify account
On the Shopify website, log in to your account with your password and email address.
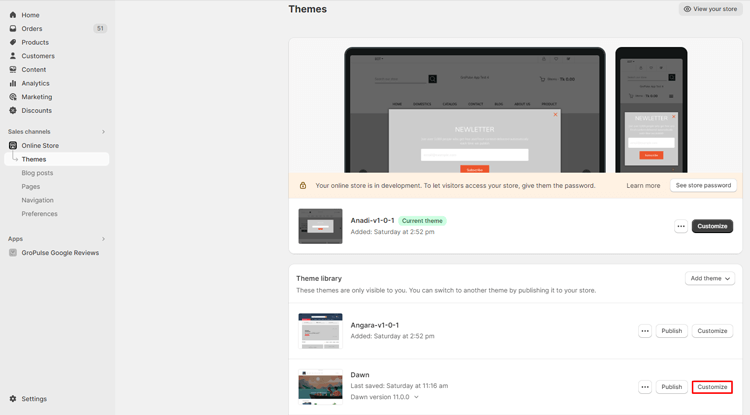
Step 2: Select the “Themes Section”
From your Shopify admin dashboard, navigate to “Online Store” and select “Themes.”

Step 3: Click “Customize”
Find the theme you wish to modify in the Themes area, then choose it by clicking the “Customize” button.

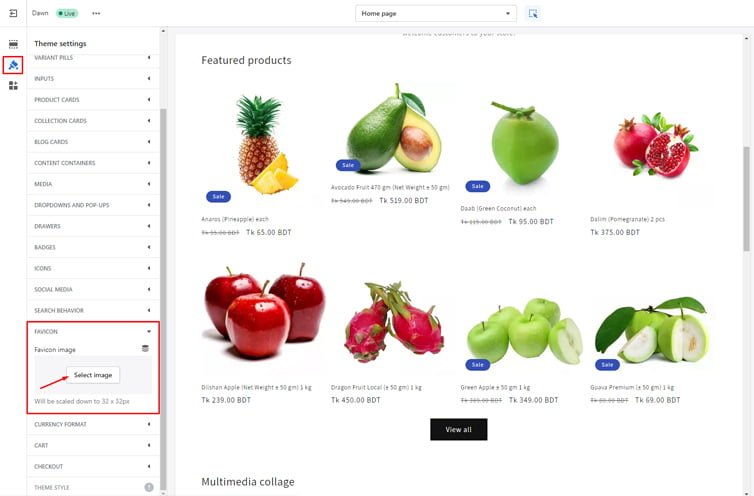
Step 4: Go the Theme Settings
Inside the customization panel, look for an icon or option that leads to “Theme Settings.”
Step 5: Access the “Logo” or “Favicon” Section
The appearance of the Favicon section may vary depending on your theme. In the Theme settings page, find and click on the “Logo” or “Favicon” option. Follow the prompts for your specific theme.

Step 6: Choose Your Favicon Image
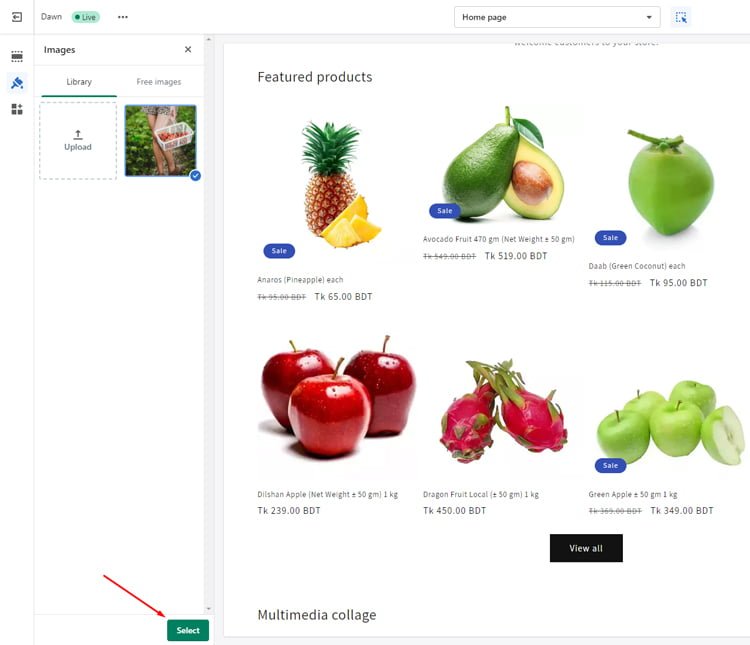
In the Logo or Favicon section, you can either upload Favicon on Shopify or change your favicon. To do this:
- Click “Select image” to choose an image you’ve already uploaded to your Shopify admin, or upload an image from your computer storage by clicking “Add images.”
- Alternatively, you can explore free images from Shopify’s library by clicking “Explore free images.”
- You can also change a previously selected Favicon by clicking the “Change” button.

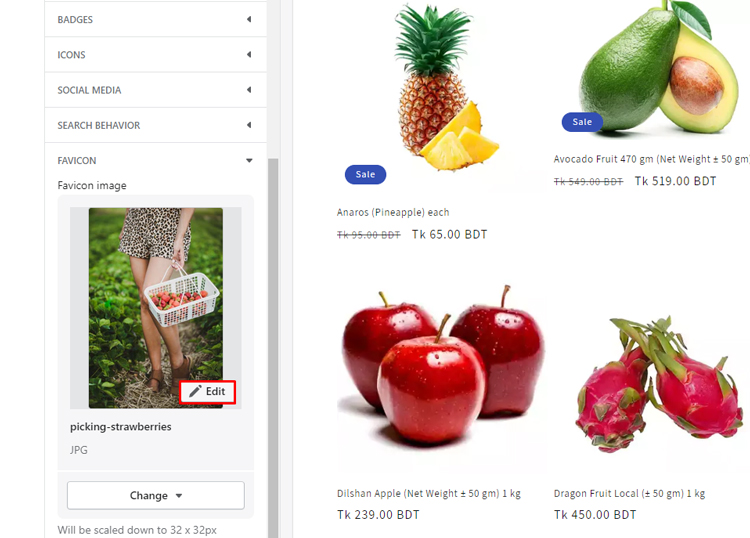
Step 7: Add Alt Text for Your Favicon
To enhance accessibility, you have the choice to incorporate alt text that describes your Favicon image. If the image doesn’t load, this text will appear. Here’s how to add alt text:

- Click on “Edit.”
- Describe your Favicon image concisely in the “Alt text” field.
- Click “Save.”
Step 8: Save Your Favicon
Don’t forget to click “Save”. Your Shopify store should now display the updated favicon, contributing to brand recognition and user experience.

Grow Your eCommerce Business with Valuable Resources, Tools, and Lead Magnets
- Bring your ideas to life for $1/month
- One platform that lets you sell wherever your customers are—online
- Create a beautiful eCommerce website
- Start for free, then enjoy $1/month for 3 months
- Build your own website in a few steps
- Create a website in minutes easily, secure method
- Turn what you love into what you sell
- Discover the Shopify Point of Sale
- AI Based Business Name Generator
Frequently Asked Question
What type of file is Shopify Favicon?
Shopify Favicons are typically in .gif, .png or .ico file format.
What is the best Favicon size for Shopify?
The recommended Favicon size for Shopify is either 16×16 pixels or 32×32 pixels. It ensures clarity and consistency across various devices and browsers.
Can a Favicon be a logo?
Yes, a Favicon can be a simplified version of a logo. However, it’s essential to keep it visually clear and recognizable, even at a small size.
How do I add a Favicon on Shopify?
To add Favicon on Shopify, go to your Shopify admin, access your Shopify admin,
– Navigate to Online Store > Themes,
– Click “Customize” next to the desired theme.
– Select “Theme Settings” and choose “Logo or Favicon.”
– Click “Select image” and upload your favicon.
– Add alt text and click “Save.” Your favicon will now appear in browser tabs.
Why is favicon important for SEO?
Favicons enhance user experience and brand recognition. While not a direct SEO factor, they contribute to website credibility and can indirectly impact user engagement, which is a factor search engines consider for rankings.
Hire Developers to Build Your Shopify Store [Recommended-ShopiBuffet]
If you’re looking to take your Shopify store to the next level, look no further than ShopiBuffet. This eCommerce authority offers a holistic approach to business growth, taking the technical complexities off your plate while you focus on expanding your business. The ShopiBuffet storefront is user-friendly and boasts a team of proficient designers and marketers who are adaptable to your budget constraints.

But what sets ShopiBuffet apart from the rest is its unwavering commitment to customer satisfaction. Their responsive team is always ready to tackle any issues that may arise, making the journey to success a smooth one. Choose ShopiBuffet as your partner in eCommerce, and watch as your business flourishes.
What Services We Offer:
- Theme Installation & Demo Setup
- Product & Collection Setup
- Navigation Setup
- Shopify SEO Services
- Shopify migration service
- Shopify stores regular updates and maintenance service
Final Thoughts
In conclusion, how to change Favicon on Shopify can be a simple and easy process. With just a few clicks, you can make your online store stand out with a unique and eye-catching icon.
Remember, your favicon represents your brand and helps customers easily identify your website. So, take the time to select an image that accurately represents your business and aligns with your overall branding.
With the right favicon, you can give your Shopify store a professional and polished look that will leave a lasting impression on your customers.
